I have recently taken a great liking to the idea of design languages, which think of design as a form of communication between the designer and the user, and which provide a framework or style to work within when you’re creating a design.
Design languages are sort of like design guidelines, but specifically thinking of them as a language is helpful at several levels:
- It provides the designer with a repertoire of visual “expressions” and constructs that have a specific meaning, helping them to express their ideas without reinventing the wheel.
- It encourages the designer to stick to the rules and conventions of the platform. In the same way that you usually wouldn’t just throw a Russian sentence into a conversation you’re having in English, you shouldn’t use interface elements or interactions that your user won’t be familiar with.
- A language is something users can learn. They can then transfer their knowledge between systems that use the same design language.
- It gets the designer to think of their design as a form of communication, a way to convey the conceptual model and the functioning of the system to the user. It effectively promotes empathy.
On the Mac, the Macintosh Human Interface Guidelines (HIG) define the design language third-party developers (and Apple themselves) are supposed to use in their software. The HIG were once an exemplar of design languages. However, since the introduction of Mac OS X, rather than prescribing the design of interfaces, the HIG have developed a tendency to describe it, being frequently updated to reflect whatever new “conventions” the designers of the Finder, Mail or iPhoto have come up with, sometimes with rather unconvincing logic. The Mac’s design language has subsequently become rather bloated and flaky.
Take as an example one of the simplest interface elements of all: the pushbutton. I’m sure most long-time Mac users can easily recall what a pushbutton looked like on System 6 and 7:

In Mac OS X 10.4, it’s not so easy to say:

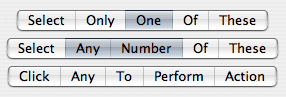
Taking the language metaphor a bit more literally, one could say that these are synonyms for the same concept. Worse than synonyms are homonyms, because they introduce ambiguity:

The segmented control can be cofigured to behave in three very different ways, and the only way to figure out which is the case is through trial and error or by guessing from the context. A more traditional way to express the same functionality unambiguously would be:

When Aqua first appeared, it was like a fresh start. It actually seemed simpler than Mac OS 9 in terms of its interface elements. However, Apple hasn’t been very disciplined with keeping it that way, and it’s quite astonishing how quickly the Mac design language has grown through influences from the different application teams' designers.
You could argue that these inconsistencies are just cosmetic matters of graphic design rather than of interaction, since the way Mac OS X’s interface functions is still relatively simple and coherent. But you have to remember that the graphical representation of the interface is the only communication channel from the designer to the user; we rely on it to understand what we can do, in the same way that you’re relying on my use of English to understand this article. It’s a language.
There’s a chapter on design languages by John Rheinfrank and Shelley Evenson in Terry Winograd’s book Bringing Design to Software (parts of this book are available online). Donald Norman has also written an essay about this entitled Design as Communication.
I'm always glad to see someone focusing on the interface side of programming, something that is often left to the software engineer who has very little knowledge or interest in the study of usability.
ReplyDeleteI also liked your stove examples. Great breakdown of the problems and even simpler solutions.
I'm genuinely amazed with the inconsistency introduced with the latest iTunes. I can only put it down to a need to make it as similar to the Windows release as possible.
ReplyDelete